スクラッチ 色と乱数
◆「色」「色の効果」「色の濃さ」「明るさ」と乱数
「色」や「色の効果」、「明るさ」について、こんなことを思っていませんか?
・色は数字で指定するけど、数字では色がわからない。
・0は何色? 10は何色? 100は何色? 500は何色?
・数字はいくつまで入れれるの?
・色の効果ってなに?
・色の効果もいくつまであるの?
・明るさを変えるとどうなるの?
・明るさの数字はいいくつからいくつまで?
そんな、あなたのために「色」と「色の効果」、「明るさ」について解説します。
① 色について
まずは、「色」の数字についいてです。
答えから言うと、色は、基本、0から199までです。
0:赤色、33:黄色、66:緑色、99:水色、133:青色、166:紫色と変化し、
199でほぼ元の赤色に戻ります。
ただ、200以上も指定でき、200から先は、基本の0から199の繰り返しになります。
つまり、200(基本で言う0)から399(基本で言う199)まで変化し、
400(基本で言う0)で元も赤に戻ります。
その先も同じで、600で赤、800で赤、1000で赤と、ずっとこの繰り返しです。
このことを応用して、演算の中にあるスクリプトで「○から○までの乱数」を使うと、
ランダムに色を変えることができたり、ランダムに色のペンを変えたりもできます。
せっかくなので、スクラッチの色を調べるプログラムを作ってみましょう。
色は、「ペン」のスクリプトですね。
ペンは、スプライトのいる位置で、「ペンを下ろす」で書き、「ペンを上げる」で書き止めます。
このことを利用して、ペンの数字を0から1づつ変化させ色を書き、
書いたら右に1づつ移動させていきます。こうすると、何番で何色になるかわかります。
この時、スプライトは、なんでも大丈夫です。
書いた色がスプライトで見えにくくならないように、一番上に「隠す」のブロックを置きます。
そうすることで、スプライトが消え、ペンで書いた色だけが表示されます。
ただ、そのまま同じように書いてしまうと、ただのグラデーションになり、色の数字がわかりません。
そこで、0、10、20、30、、、の10の倍数の時に、上に線を伸ばすようにします。
そうすることで、ただのグラデーションではなく、色の数字がわかるようになります。
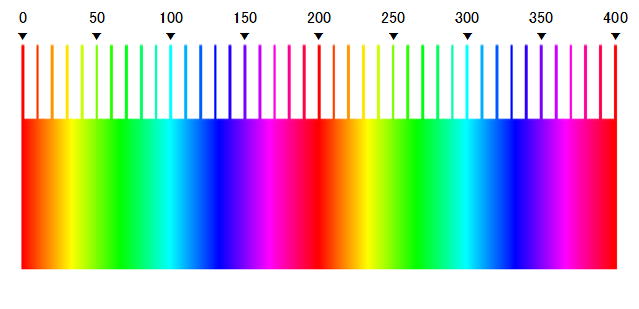
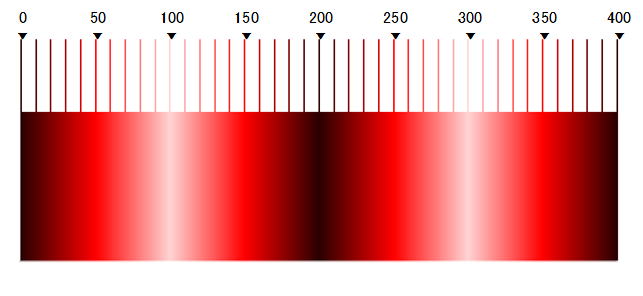
以上のことを、プログラムを作りスクラッチに書いてもらうと下のようになります。
わかりやすいように50ごとにメモリを付けました。

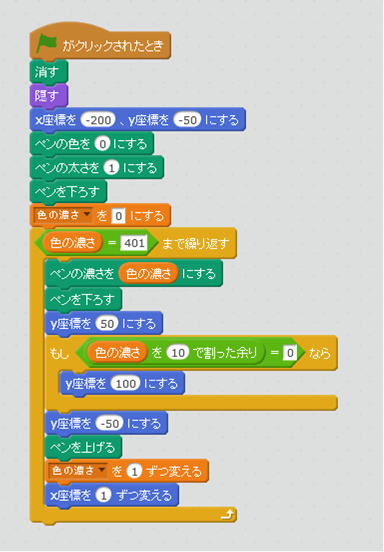
参考までに、上のグラデーションを書いたプログラムです。
※メモリは、エクセルで後で足しました。

② 色の効果について
つづいて、「色の効果」についてです。
これも答えから言うと、色を指定した数だけずらすことです。
たとえば、赤色(色:0)のスプライトがあるとします。
その赤色(色:0)のスプライトの色の効果を100変えると、
水色(色:100)になります。
この水色(色:100)の色の効果を、また100変えると、
赤色(色:200)になります。
色の効果も、色と同じで1から199までで指定しますが、
それ以上も指定でき、基本の繰り返しとなります。
そのため、色の効果を200や400、600、800などを指定しても同じ色になります。
このことを応用して、演算の中にあるスクリプトで「○から○までの乱数」を使うと、
ランダムに色の効果を変えることができます。
せっかくなので、今回もプログラムを作って調べてみましょう。
まずは、赤色の縦の棒のスプライトをコスチュームで作ります。
この棒のスプライトのコピーを作り、色の効果と位置を1づつ変えていきます。
今回も、色の時と同じで、色の効果の数字がわかるように、
0、10、20、30、、、の10の倍数の時に、上に線を伸ばすようにします。
そうすることで、ただのグラデーションではなく、色の効果の数字がわかるようになります。
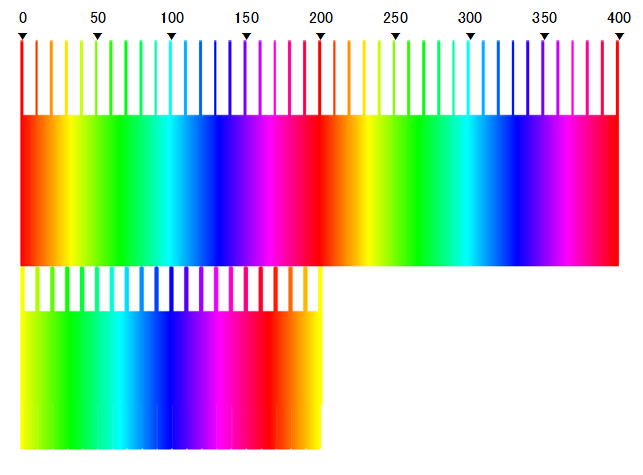
以上のことを、プログラムを作りスクラッチに書いてもらうと下のようになります。
上が、先ほどの色のグラデーションです。
下が、赤色のスプライトの色の効果を1づつ変えたグラデーションです。
色の効果は0から200まで変化させています。
色の効果を変化させる元の色が赤色のため、色も色の効果も結局、同じ色になります。
わかりやすいように50ごとにメモリを付けました。

もう一つ、プログラムで書いてみます。
今度は、色の効果の元の色を、赤色ではない色(今回は黄色)で試してみます。
色の効果の元の色が黄色のため、黄色からグラデーションがはじまります。

参考までに、上のグラデーションを書いたプログラムです。
※メモリは、エクセルで後で足しました。

③ 色の濃さ
つづいて、「色の濃さ」についてです。
色の濃さも色と同じ、0から199までで、それ以降は200の繰り返しです。
赤色で、色の濃さを0から400まで変化させたグラデーションを
スクラッチで書いてみました。
0が一番濃く、100で一番薄くなり、200までまた一番濃くなります。
以降は、これの繰り返しです。
このことを応用して、演算の中にあるスクリプトで「○から○までの乱数」を使うと、
ランダムに色の濃さを変えることがでます。
これもスクラッチで書いてみました。

参考までに、上のグラデーションを書いたプログラムです。
※メモリは、エクセルで後で足しました。

④ 明るさ
つづいて、「明るさ」についてです。
明るさは0から100までです。
0がその色の一番濃い色(白黒で言うと黒)、100がその色でいちばん薄い色(白黒で言うと白)となります。
ただし、今までと違う点は、繰り返し出ない点です。
0以下(マイナス)はすべて一番濃い色、100以上はすべて一番薄い色となります。
このことを応用して、演算の中にあるスクリプトで「○から○までの乱数」を使うと、
ランダムに明るさを変えることがでます。
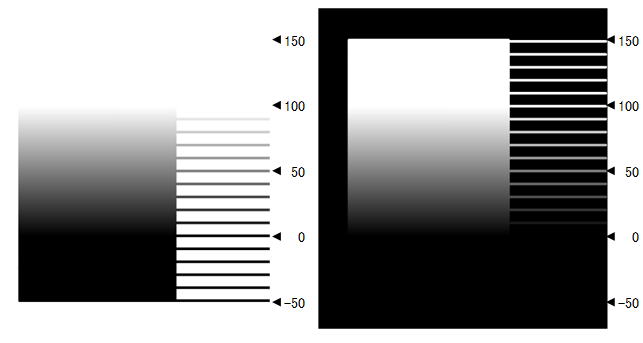
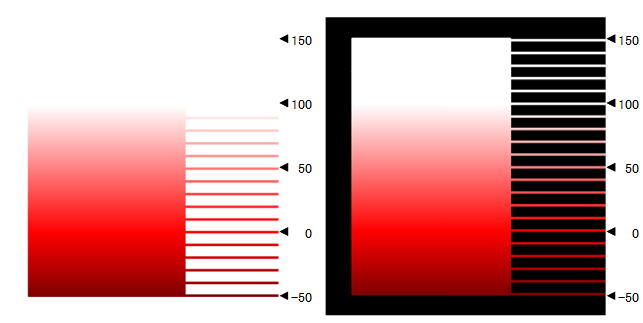
これもスクラッチで書いてみました。
上が、黒で明るさをー150から150まで変化させています。
わかりやすいように、背景を左を白、右を黒にしています。
下は、赤で同じようにー150から150まで変化させています。


参考までに、上のグラデーションを書いたプログラムです。
※メモリは、エクセルで後で足しました。

⑤ 乱数を使って色で絵を描いてみよう
まず、好きなスプライトを2つ選びます。
1つには、乱数を使い、ランダムな色のペンでランダムな太さのランダムな角度で
ランダムな距離だけ線をランダムな回数引き続けるプログラムを設定します。
もう一つにも乱数を使い、ランダムな色のペンでランダムな太さの丸を
ランダムな回数だけ書き続けるプログラムを設定します。
色の乱数を使ったプログラムはこんな感じです。
左が、乱数で線を描くプログラムで、右が、乱数でドットを描くプログラムです。
左のスクリプトと右のスクリプトを、それぞれ選んだ2つのスプライトに別々に設定します。

プログラムを実行するとこんな感じです。
3回実行してみました。乱数を使っているので、それぞれ全然違う絵になっています。
乱数なので実行するたびに全く違う絵になります。
1回目

2回目

3回目